프론트엔드 개발자 반드시 되고 말테야...다 드루와!
Portfolio
Considerate 사려 깊은 Considerate 사려 깊은
Positive 긍정적인 Positive 긍정적인
Bright 밝고 명랑한 Bright 밝고 명랑한
Adapted 잘 적응하는 Adapted 잘 적응하는
responsible 책임감있는 responsible 책임감있는


- 프론트
- 할거당
- 다댐벼
이루고자 하는 바가 있다면
노력의 끝이 보일 때까지 달려갑니다.
신입의 열정을 가지고 성실하고 겸손하게 끝까지 나아가는
프로트엔드 개발자가 되겠습니다.
- 권혜현
- 그녀는
- 누군가
Works

webstandard webstandard
웹표준 웹표준 웹표준 웹표준
webstandard webstandard
webresponsive webresponsive webresponsive
반응형웹 반응형웹 반응형웹 반응형웹
webresponsive webresponsive webresponsive
animation animation animation animation
애니메이션 애니메이션 애니메이션 애니메이션
animation animation animation animation
tistory tistory tistory tistory
블로그 블로그 블로그 블로그
tistory tistory tistory tistory
react react react react
리액트 리액트 리액트 리액트
react react react react
vue vue vue vue vue vue
뷰사이트 뷰사이트 뷰사이트 뷰사이트
vue vue vue vue vue vue
php php php php php php
피에이치피 피에이치피 피에이치피 피에이치피
php php php php php php
- 작업한
- 거볼래
- 드루와
-
웹 표준을 준수한 사이트부터, 반응형 사이트,
PHP로 작업한 사이트,
REACT, VUE로 만든 사이트까지
기초학습부터 심화학습까지 공부하였습니다.
이 외에도 codepen을 이용하여 만든 애니메이션,
블로그 포스팅, 조별 작업 등을 통해 꾸준하게
코딩 공부를 하였습니다.
그 결과, 지금 바로 공개합니다 두둥!
웹 표준 사이트 코딩하기

웹 표준을 따르면 많은 장점이 따릅니다.
위 사이트는 웹 표준을 가장 잘 준수한 기본형태의 사이트입니다.
반응형 사이트 코딩하기



그에 따라 반응형 사이트의 핵심인 미디어 쿼리를 배웠습니다.
티스토리 블로그 활동 둘러보기

블로그는 기본적인 HTML, CSS, Javascript부터 다양한 주제로 그날 배운 내용을 복습하여 포스팅하였으며 1일 1블로그 하려고 노력하였으며 최근에는 Javascript를 이용하여 프로그래머스 문제를 매일 해결하고 있습니다.
React를 이용하여 사이트 만들기
React는 웹페이지를 퍼즐 조각으로 맞추는 느낌이었습니다.
React는 컴포넌트를 이루어 웹 페이지를 만들며 웹 사이트가 커질수록 컴포넌트로 쉽게
조작할 수 있다는 점이 크나는 장점이었습니다.

Vue를 이용하여 사이트 만들기
Vue를 공부하면서 React와 비슷하다고 느꼈습니다.
Vue 역시 컴포넌트 기반으로 한 프레임워크이며 HTML 코드에서 화면의 구조를 직관적으로 파악할 수 있다는 장점이 있습니다.

Vue 역시 React와 비슷한 방법으로 컴포넌트로 묶었으며 별도로 SCSS폴더가 존재하는 React와는 달리 바로 밑에 style태그로 lang을 SCSS로 설정 후 SCSS를 처리해주었습니다.

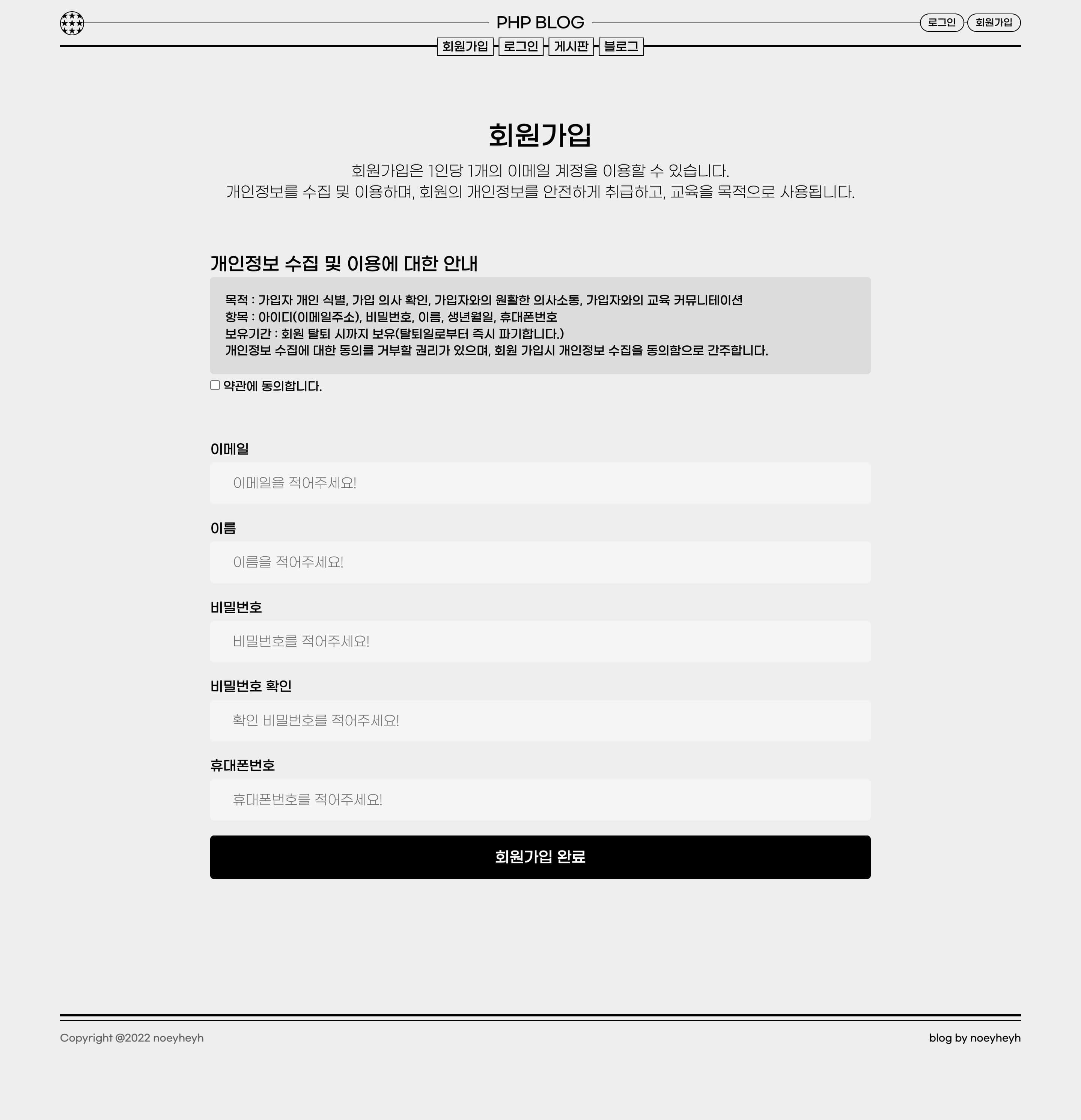
PHP를 활용하여 다양한 기능 구현해주기
php를 통하여 로그인, 회원가입 절차 등의 기능을 구현해주었습니다.
어려운 부분이 많았지만 로그인이 필요한 웹사이트를 만들기 위해서는 반드시 필요한 언어 중 하나임을 알게되었습니다.


3명이 짝을 이루어 한 팀으로 수행하였으며 저의 작업기여도는 대략 40%정도 됩니다.
피그마로 디자인을 작업한 후 마크업을 하였으며 php로 기능을 구현해주었습니다.
Effects

- 자바스
- 크립트
- 극복기
-
시대가 빠르게 변하듯 새로운 변화가 끊임없이 일어나는 웹 개발 환경에서
트렌드에 뒤처지지 않기 위해 대세인 자바스크립트 공부를 많이 했습니다.
자바스크립트는 처음에는 공부를 해나갈수록 어렵고 고난길이었지만,
원리를 많이 익히고 프로그래머스를 풀며 노력을 해도 여전했습니다. (반전)
그러나, 노력은 결코 배신하지 않는다는 것을 알기에
최선을 다해 부지런히 공부했더니 실력이 나날이 발전함을 느낄 수 있었습니다.
지금 바로, 자바스크립트 노력형의 극복기 공개합니다 두둥!
자바스크립트 기초 다지기

예제 하나하나 꼼꼼하게 공부하였습니다.
그래서 매주 보는 시험에서 매번 좋은 성적을 거둘 수 있었습니다.




저는 객체 관련 공부 중 배열 객체가 가장 어려웠습니다.
그러나, 매일 자바스크립트를 이용하여 프로그래머스를 풀며 객체를 다양하게
활용해 봄으로써 어려움을 극복해나가고 있습니다!

제이쿼리 공부도 잊지 않고 해주었습니다.
기본 개념을 숙지한 후 응용력을 높이기 위해 자바스크립트를 이용하여 총 6종류의 여러 효과들을 만들었습니다.
첫번째는 검색 효과입니다.
검색 효과 보기
검색하기 1은 자바스크립트에서 indexOf메서드와 search메서드를 이용하여 만들었습니다.
전체 속성 갯수도 넣어줘서 총 몇 개인지도 알 수 있습니다.






두번째 기능은 CSS 각각의 속성마다 유형을 정해주어 유형을 검색하면 관련 CSS 속성들이 나오도록 만들어주었습니다. 이 기능은 자바스크립트에서 includes메서드를 이용하여 만들었습니다.
세번째 기능은 CSS 속성들의 첫 알파벳만 버튼으로 만들어주어 클릭했을 때 해당 속성들이 나오도록 만들어 주었으며 찾은 속성 갯수도 나오도록 해주었습니다. 이 기능은 자바스크립트에서 charAt메서드를 이용하여 만들었습니다.
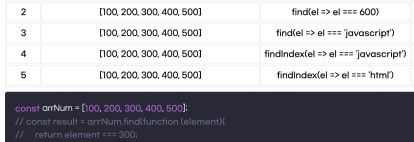
네번째 기능은 CSS 속성들을 검색하거나 버튼을 클릭하면 설명이 나타나는 기능입니다. 이 기능은 자바스크립트에서 find메서드를 이용하여 만들었습니다.
다섯번째 기능은 CSS 속성들에 별로 중요도를 표시하여 별을 클릭하면 해당 중요도 관련 속성들이 나오도록 만들어주었습니다. 이 기능은 자바스크립트에서 filter메서드를 이용하여 만들었습니다.
여섯번째 기능은 CSS 속성들을 정렬해주는 기능입니다. 카테고리 정렬하기를 누르면 카테고리 버튼들이 나옵니다. 이 기능은 자바스크립트에서 정렬메서드인 sort, reverse메서드를 이용하였습니다.
마지막으로는 검색 게임을 만들어주었습니다. 2분 안에 알고 있는 속성들을 모두 검색해야 하며 맛춘 갯수가 클수록 똑똑함의 뿌듯함을 얻습니다! 결과도 나오도록 작업해주었습니다.
두번째는 퀴즈 효과입니다.
퀴즈 효과 보기
퀴즈 1은 한 문제로 정답 확인하기 클릭 시 바로 답이 나오도록 처리해주었습니다.
퀴즈 2 유형부터는 정답을 맞추면 강아지가 웃고, 정답을 틀리면 강아지가 웁니다.





퀴즈 2는 includes메서드를 이용하여 주관식 유형을 만들어주었습니다.
정답을 적은 후 정답을 확인해보세요!
퀴즈 3은 퀴즈 2와 동일한 방식의 주관식 문제를 4개로 늘려주었습니다.
퀴즈 4는 4지선다형을 만들어 클릭 후 정답일 때와 아닐 때를 구분하여 강아지가 다르게 반응하도록 만들어주었습니다.
주관식 문제와는 다르게 퀴즈를 푼 후에 오답인 문제는 해설이 나오도록 만들어주었습니다.
퀴즈 5는 객관식 60문제를 만들어 주었으며 다 풀었을 때 점수가 나오도록 처리해주었습니다.
그리고 합격 불합격 여부도 알 수 있습니다.
마지막에는 한 문제를 풀고 답을 확인하면 다음 문제도 풀 수 있도록 퀴즈 기출문제를 만들어주었습니다.
각 문제를 푼 즉시, 정답인지 오답인지 확인할 수 있습니다.
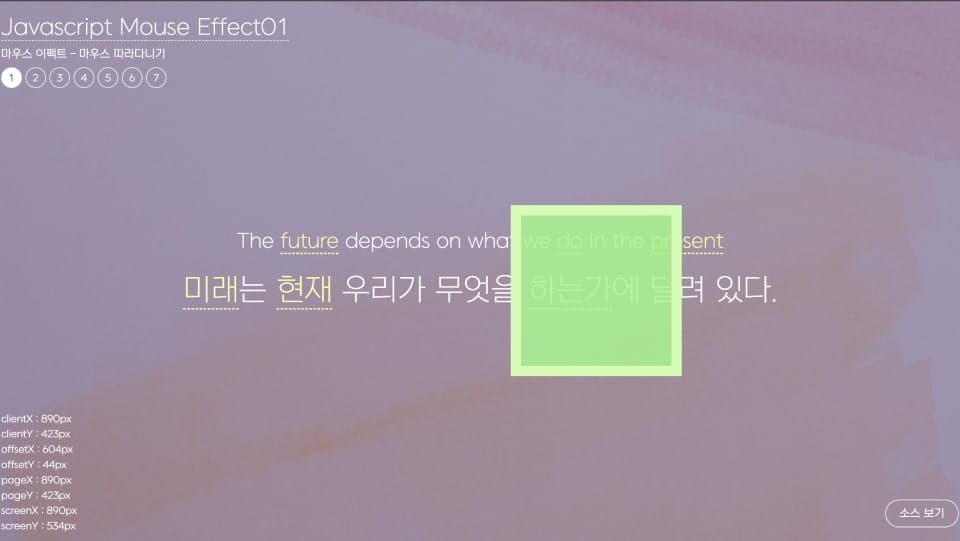
세번째는 마우스 효과입니다.
마우스 효과 보기
색깔 있는 글자에 마우스를 올릴 때 각 글자마다 효과가 다르게 나타납니다.
밑에 있는 숫자들은 마우스 움직이는 값입니다.





두번째 마우스 이펙트는 GSAP을 이용하여 만들어주었습니다.
GSAP은 자바스크립트 애니메이션 라이브러리입니다.
세번째 마우스 이펙트에서는 마우스를 움직이면 마우스 커서에 해당하는 부분이 어두운 사진에서 밝게 나타나는 효과를 만들어주었습니다.
네번째 마우스 이펙트에서는 마우스를 움직이는 방향 반대방향으로 수달 사진이 움직이게끔 만들어주었으며 여기서 포인트는 가운데 좌푯값을 구해 움직임의 정도를 설정해주는 것입니다.
다섯번째 마우스 이펙트에서는 마우스를 움직이는 방향대로 이미지의 화면이 움직이는 동시에 마우스 커서 부분에 반전된 이미지를 보여줍니다. 자바스크립트를 활용하여 각도 설정해주는 부분과 CSS를 통하여 반전효과를 주는 것이 특징입니다.
마지막 효과는 마우스 커서에 반전효과가 있으며 홀수번 째 줄은 마우스 커서 방향으로 짝수번 째 줄은 마우스 커서 반대 방향으로 움직이는 효과입니다.
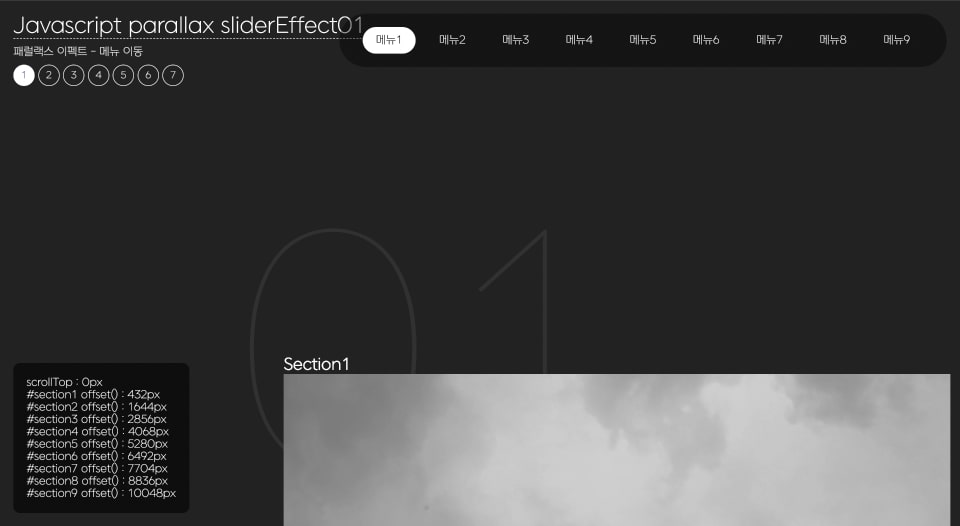
다섯번째 효과는 패럴럭스 효과입니다!(매운맛)
패럴럭스 효과 보기
섹션 별 꼭짓점 값을 구해서 스크롤 값을 구해주었습니다.
scrollTop값의 역할이 중요합니다!






두번째 패럴럭스 이펙트의 차이점은 세로 메뉴바입니다.
세로 메뉴바의 닷을 클릭시 해당 섹션으로 이동합니다.
세번째 패럴럭스 이펙트은 메뉴가 사라졌다가 스크롤 다운하다가 업하는 순간 메뉴바가 다시 나오도록 하는 효과입니다.
네번째 패럴럭스 이펙트는 스크롤을 내릴 때마다 글자, 사진, 숫자 각각 효과를 주 어 더욱 효과가 풍부해보이게 만드는 이펙트입니다.
다섯번째 패럴럭스 이펙트에서는 스크롤시 글자, 사진, 숫자가 흔들려보이는 이질감 효과가 나타나도록 자바스크립트로 구현하였습니다.
여섯번째 패럴럭스 이펙트에서는 스크롤시 글자에 효과가 나타나는 텍스트 효과를 자바스크립트로 구현하였습니다.
마지막 패럴럭스 이펙트은 스크롤 하면서 가려져있던 사진과 글이 보이는 효과입니다.
사진과 글이 순서대로 나오도록 하였고, 사진과 글이 나타나는 방향을 다양하게 해주어서
더욱 역동적으로 효과가 나타나는 것이 특징입니다.
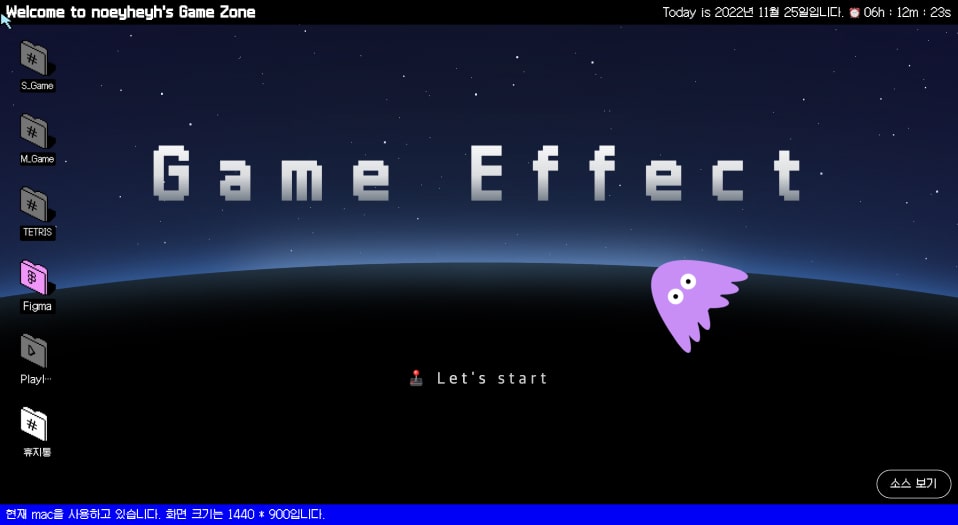
마지막 효과는 게임 효과입니다!(핵매운맛)
게임 효과 보기위 이펙트와 같이 여러가지를 스크립트로 다뤄서 더욱 향상된 스크립트 실력으로 다양한 게임을 할 수 있는 게임이펙트가 탄생하게 되었습니다!

제가 만든 게임은 3종류의 게임입니다.
서치이펙트에서 만들었던 CSS속성찾기 게임인 서치게임,
어렸을 때 많이 했던 뒤집어져있는 카드의 짝을 찾는 메모리게임,
마지막으로 언제나 핫한 테트리스 게임 이렇게 3종류입니다.
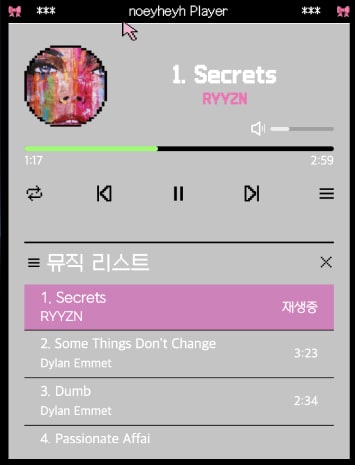
게임이펙트 기능 : 뮤직 플레이어
뮤직 플레이어 보기
뿐만 아니라 한곡 플레이, 랜덤 플레이 등의 기능이 가능합니다.
서치게임부터 도전해보세요!
도전!!!!!
참고로 저의 최고기록은 42개랍니다!
10초가 남으면 시간이 쓰여있는 동그라미 칸이 파란색으로 변하니
더욱 서둘러주세요!
메모리게임은 아주 쉽답니다!
도전!!!!!
카드를 맞출 때마다 점수와 맞춘 카드의 수가 올라가게 작업해주었습니다.
그리고 리플레이버튼을 누르면 다시 게임이 시작되게 작업해주었습니다.
테트리스 게임(핵 매운맛) 가장 만들기 어려웠어요!
도전!!!!!

블록이 한 줄 가득차면 점수랑 줄의 수가 올라갑니다.
하하...저는 2줄 성공했습니다!ㅎㅎ
이게 쉬워보이지만 상당히 어렵습니다!
도전해보세요:)
Contact

- 이제는
- 우리가
- 볼시간